Enquanto muitos ainda andam estudando e analisando se vale a pena ou não usar UnitTesting, o mundo vai andando e outras técnicas vão saindo. São tantos xDDs que mais parece uma sopa de letrinha.
Uma que está se popularizando bastante é o BDD, Behavior Driven Development, que como o nome diz, é o desenvolvimento guiado pelo comportamento.
Essa técnica cria um canal de comunicação claro entre desenvolvedores e pessoas sem conhecimento técnico, podendo até ser os próprios usuários, possibilitando uma maior facilidade para especificação e teste de funcionalidades.
Ao invés de apresentar código em alguma linguagem de programação, é possível apresentar em linguagem “humana”, ou seja, é possível escrever testes de funcionalidades em inglês ou, até mesmo, em português!
Claro que não existe mágica, não existe um interpretador from hell que entende o que você escreveu e executa na aplicação. Existem sim, ferramentas que facilitam, e muito, a tarefa de escrever esse tipo teste. E como não existe mágica, vou mostrar aqui uma maneira simples de fazer tudo funcionar.
Para se juntar ao BDD, eis algumas outras palavras que vamos utilizar aqui, SpecFlow,Fluent Assertions, Selenium e Firefox.
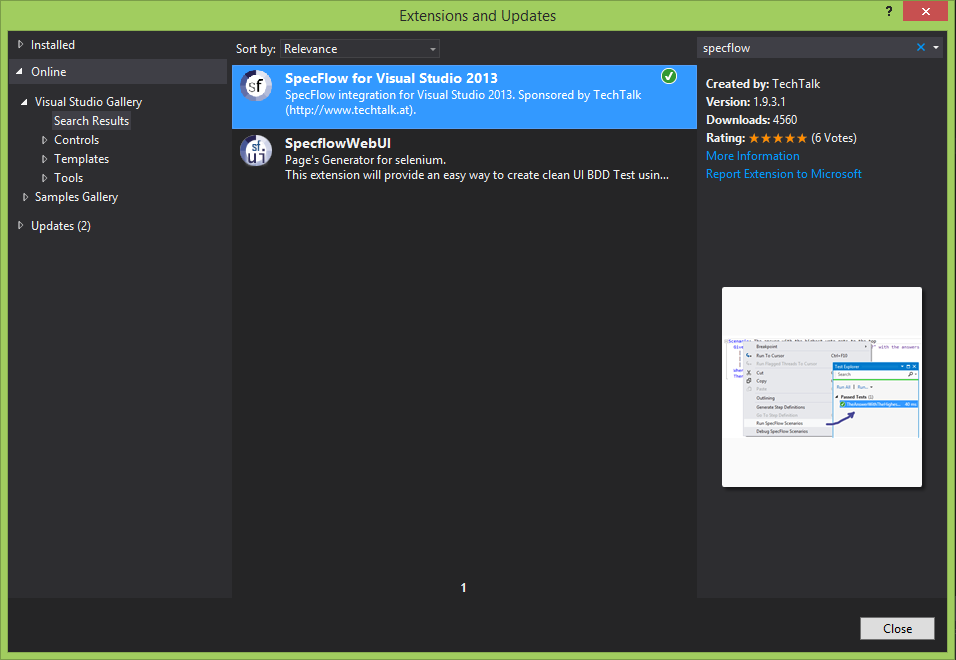
Para começar, precisamos instalar uma extensão do SpecFlow para o Visual Studio. Eu estou utilizando o Visual Studio 2013 Professional.
Vá em TOOLS -> Extensions and Updates e pesquise por SpecFlow e instale.

Agora vamos criar uma nova aplicação web usando o ASP.Net MVC 5. Não preciso dizer como fazer isso, certo? Porém, essa nova aplicação deve ser criada com testes, para isso basta marcar o checkbox na criação do projeto.
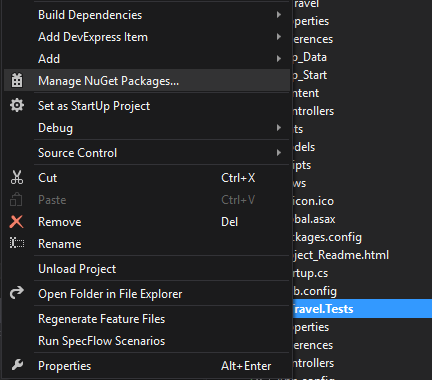
Feito isso, clique com o botão direito no projeto de teste e selecione Manage NuGetPackages.

Procure e instale os pacotes: Fluent Assertions, Selenium WebDriver e SpecFlow.
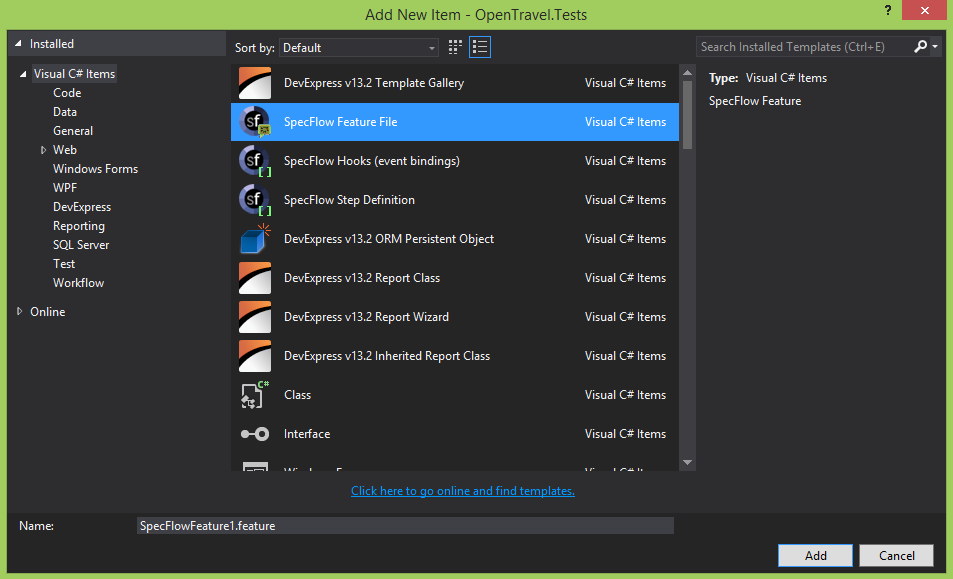
Depois disso, vamos criar o nosso arquivo de funcionalidade. Clique com o botão direito no projeto de testes e posicione o mouse no menu Add e selecione New Item. Você vai notar que agora existem novos templates para serem selecionados, entre eles está o que nós queremos, o SpecFlow Feature File.

Esse arquivo é onde ficarão nossas definições de funcionalidades. Apague o conteúdo padrão e vamos digitar um nós mesmos.
Antes disso, preciso dizer que o SpecFlow originalmente usa o NUnit. Nesse caso estamos usando o MSTest, então é necessário fazer uma alteração nessa configuração. Abra o app.config, localize a tag specFlow e então coloque:
<unitTestProvider name="MSTest" />
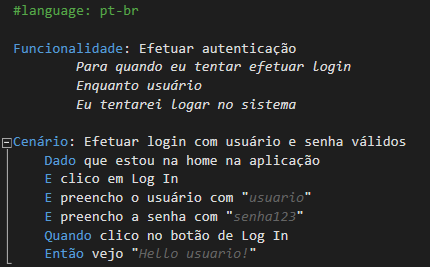
Como eu disse anteriormente, um dos idiomas aceitos é o nosso bom e velho português. Para podermos utilizá-lo, coloque na primeira linha do Feature File:
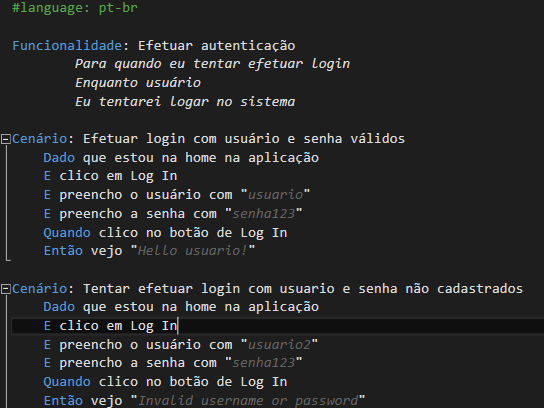
#language: pt-br
Vamos agora descrever a funcionalidade e o cenário.

Esse seria o código a ser desenvolvido e mostrado ao seu usuário por exemplo. É a descrição em linguagem humana e descrita por passos de cada funcionalidade e cenário.
Agora como você pôde ver no seu Visual Studio, algumas palavras estão roxas, isso significa que a definição daquele passo não foi implementada. Clique com o botão direito e selecione GenerateStep Definitions.
Um novo diálogo vai abrir por enquanto vamos mudar somente o nome da classe para EfetuarAutenticacaoSteps e clicar em Generate.
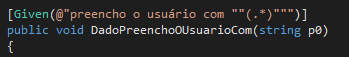
Um novo arquivo irá ser criado com a declaração e mapeamento dos métodos. Vamos observar um deles em especial para entender uma grande vantagem dessa abordagem.

Como podemos ver, o que nós passamos entre aspas na definição do cenário, passou a ser na implementação dos passos um parâmetro do tipo string. Com isso temos a possibilidade de reutilizar as definições dos passos. Posteriormente, eu darei um exemplo.
Dentro da classe vamos criar uma variável extremamente importante, o nosso browser. Como disse anteriormente vou usar o Firefox, e para isso o tipo da variável será o driver apropriado para ele.
private FirefoxDriver _browser;
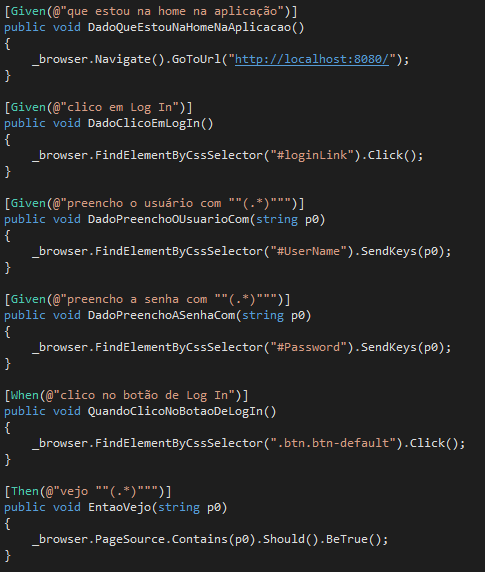
Vamos partir para a implementação de cada passo. O meu ficou da seguinte forma.

Algumas coisas importantes a serem notadas:
- Através da variável _browser podemos manipular o nosso navegador.
- Podemos controlar para qual endereço ele vai navegar.
- Usamos seletores CSS para selecionar os elementos com os quais queremos interagir.
- Digitamos texto nos elementos de um formulário.
- E finalmente clicamos em um botão.
Como podemos ver, com a ajuda do Selenium é extremamente simples de se manipular, obter e inserir informações numa página web.
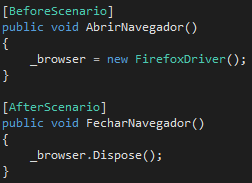
Não tente rodar ainda, falta um passo muito importante. Instanciar o nosso navegador.

Podemos notar que através de anotações nos métodos, podemos decidir quando determinado método será executado.
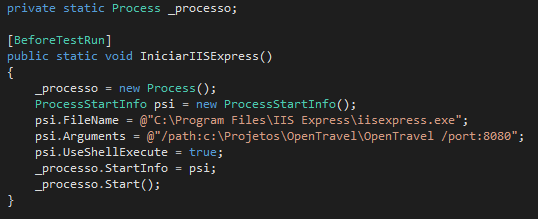
Da maneira que estamos, temos que rodar anteriormente a aplicação no IIS Express através da linha de comando, ou mesmo através do Visual Studio. Nós vamos dar um jeito nisso.

Novamente, usamos uma anotação para executar um método antes do início dos testes. Nesse método rodamos o IIS Express passando o diretório da nossa aplicação como parâmetro e a porta que o processo vai rodar.
Resumidamente, isso vai abrir um terminal, rodando nossa aplicação no IIS Express.
Bônus
Como disse anteriormente, podemos reaproveitar as implementações dos passos. O exemplo a seguir, apesar de verificar uma coisa diferente, a impossibilidade de se autenticar com usuário e senha inválidos, usa exatamente os mesmos passos mudando somente as strings entre as aspas.

Você lembra que o que está entre as aspas passou a ser um parâmetro na implementação? Então.. Estamos reutilizamos os métodos implementados anteriormente.
E é isso, apesar de parecer trabalhoso o processo é extremamente simples e muito, muito útil.
Por ultimo, gostaria de citar que não existe um acoplamento entre o código de teste e o código da aplicação, pois estamos trabalhando com o browser nos testes. Sendo assim, caso você tiver mais facilidade ou preferir fazer os testes em Ruby ou Python por exemplo, é possível.
Um pequeno e acelerado vídeo dos testes rodando: